ブログの始め方Part2.

今回は、ワードプレス導入直後に是非やっておきたい初期設定をご紹介します。
WordPressの導入がまだの方は、前記事(ブログの始め方Part1)を先にご覧ください。
ワードプレスのログイン画面のURL
ワードプレスのログイン画面のURLは、お気に入りに登録していると思いますが、万一、分からなくなってしまっても大丈夫。あなたの独自ドメイン/wp-login.phpです。後半を省略してあなたの独自ドメイン/loginでも表示されます。
ユーザ名またはメールアドレスと、パスワードを入力して、早速、ログインしましょう。
WordPress初期設定
ワードプレスの初期設定では、ログインにも使う、ユーザー名が、誰にでも見えるようになっています。先ずは、このユーザー名が見えなくなるよう、設定を変更しましょう。
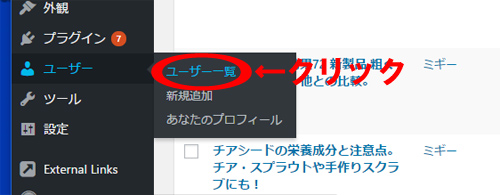
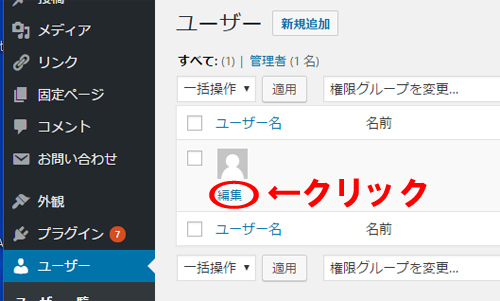
管理画面の ユーザー → ユーザー一覧 → 編集 と順にクリックします。


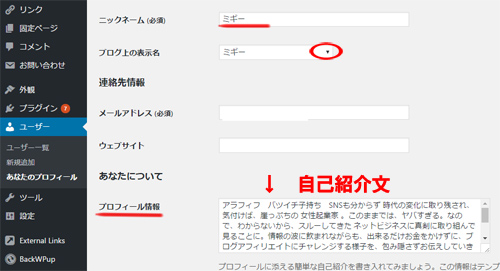
プロフィールの編集画面になりますので、ニックネーム(必須)を入力します。

そうすると、その真下にある ブログ上の表示名で、今、入力したニックネームが選べるようになります。
ついでに、プロフィール情報に自己紹介文を入力しましょう。(後からでも大丈夫です。)

プロフィールを更新をクリックして保存します。
これで1つ安心になりました。あと、もう1つ、サイドバーにメタ情報というダッシュボードにログインするリンクがデフォルト設定されています。
管理者には一見便利な気がしますが、ユーザーには不要なものですし、管理画面への入り口をオープンにしておくのも、あまりおすすめではないので、これを非表示にした方が良いと思います。ということで、早速やってみましょう。
サイドバーのメタ情報の消し方
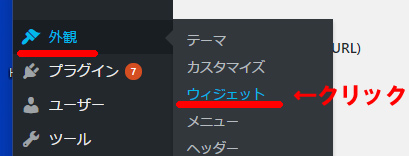
管理画面の 外観→ウィジェット と進みます。

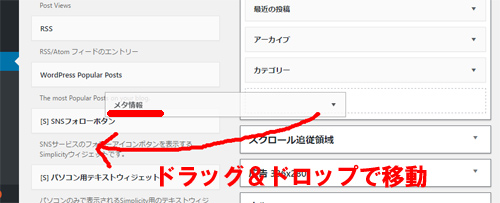
サイドバーウィジェット の中から、メタ情報 をドラッグ&ドロップで表示エリアの外に移動します。

これで、ブログを確認すると、メタ情報が表示されなくなり、安心です。
表示エリアの外と中への移動で、表示・非表示が切り替えできます。利用できるウィジェットの中で表示したいものがあれば、試してみて下さい。
次に、テーマの導入がまだなら、やっていきましょう。ミギーはSimplicityを使っています。
ワードプレス テーマの導入(シンプルシティ)
上のリンク先、公式サイトからSimplicity2と、Simplicity2の子テーマをダウンロードします。(開発版、安定版のどちらでもOK)
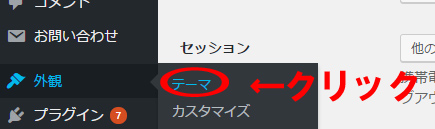
テーマ、子テーマがダウンロード出来たら、Wordpressの管理画面 外観→テーマと進みます。

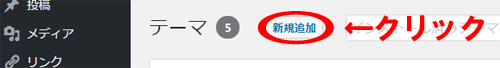
新規追加をクリックします。

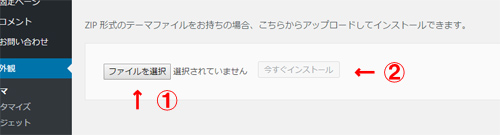
テーマのアップロードをクリックし、

ファイルを選択で、ZIPファイルのままのSimplicity2を指定し、今すぐインストールで、アップロードします。

完了後、テーマのページに戻るをクリックし、同じようにSimplicity2の子テーマをアップロードします。
子テーマを有効化で、OKです。
外観→カスタマイズ→スキン をクリックして、好きなデザインを選びましょう。
さて、テーマも導入でき、これからサイトを構築していくのですが、先ず最初に考えておきたい事があります。ワードプレスでは、パーマリンクと呼ばれている記事のURLの設定方法です。
パーマリンクの設定、おすすめ3選
サイトは、通常、ホーム(トップページ)があって、ホーム → カテゴリー(分類ページ)→(子カテゴリー・子分類ページ)→ 記事 という階層になっています。
このサイトでは、ホーム(トップページ)は、https://miggys-diary.com/
そして、このホームを見ると、カテゴリー(分類ページ)がいくつかあり、アフィリエイト関連の記事は、アフィリエイト・カテゴリーの下に配置されるようにしています。
https://miggys-diary.com/affiliate/
URLは、SEO(検索エンジン最適化)にも、若干影響すると言われています。
URLを見るだけで、どんな記事か分かるようになっていると、SEOでは若干有利になります。なので、出来れば、意味のあるURLを、記事毎に考えていくのが、本来はベストです。
例えば、この記事なら、ワードプレスの初期設定を意味する英語 /wordpress_configration/ や/wordpress_setting/ というような感じでしょうか。
ただ、こんなURLを、いちいち考えるのは、かなり億劫です。URLに悩んで更新がはかどらなくなっては困ります。記事数が少ない最初の頃はまだなんとかなるかも分かりませんが、記事数が多くなるにつれ、以前の記事とかぶったり、しっくりくる新しいURLを思いつけなくなってくることが予想されます。
ミギーは、すぐ煮詰まりそうな予感がしたので、せめてカテゴリー名を、SEO的に意味のあるワードにして、URLに入れ、記事毎は、自動で設定される数字としました。
こうすることで、カテゴリー名から、大雑把ではあるけど、どんな分野の記事なのかが分かり、URLのSEO対策として、まぁまぁ効果があるかも?と思っています。
パーマリンクやカテゴリー、URLを、途中で変更すると、内部リンクを修正しなくてはいけませんし、外部からリンクを貼ってもらっていた場合、エラーとなってしまうので、最初に決めた後は、出来るだけ変更しないよう、よ~く考えて決めましょう。
といっても、最初から、見通せるわけもなく、ミギーも、すでに変更したものがあります。アドセンス審査のために、記事が少なかった生き物のカテゴリーを、犬+猫、カメ+カエルと統合しましたし、その後、日常・生活カテゴリーに入れていた記事の中からいくつかをピックアップして、健康カテゴリーを増設し、移動しました。
それに、このアフィリエイト・カテゴリーも、記事が増えてきてごちゃごちゃしてきたので、アドセンス、Wordpress、その他諸々、分けるほうが良くない?と、悩み中です。そのうち、子カテゴリ-を作るかも分かりません。
ただし、むやみに分類しすぎると、かえって、分かりにくくなり、グーグルさんにも評価されなくなっちゃうようですので、ご注意下さい。
特に、アドセンス取得までは、シンプルな構造で、カテゴリーの中身が充実していないと、審査に通らないようです。
構築しながら、訪問者が、より分かりやすいように変更していくのも、ありですね(面倒だし、問題もありますが)。
というようなことを踏まえ、あなたのサイトでのパーマリンクの設定方法を決め、設定していきましょう。いろんな設定方法がありますが、おすすめは以下の3つです。
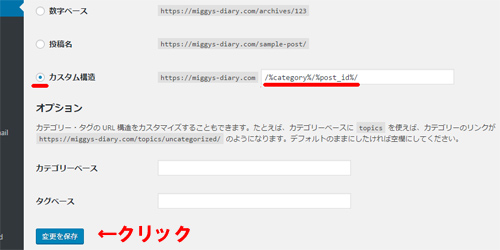
%category%/%post_id%
%post_id%
%postname%
それぞれの説明は、以下のような感じです。
%category%/%post_id% カテゴリー名/自動で番号がつく設定
この設定では、自動番号がついているので、違うカテゴリーに移動し、URLのカテゴリー部分が変更されても、一応、無事、表示されるそうです。本当かな?試す機会があれば、分かり次第、追記します。
以下の設定なら、URLに一切変更が生じませんので、内部リンク、外部リンクともそのままで大丈夫です。
自動で番号がつく設定 %post_id%
記事毎に名前を自分で付ける場合の設定 %postname%
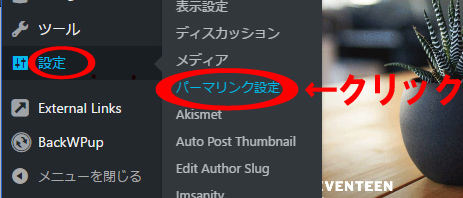
パーマリンク設定は、ワードプレス管理画面の 設定→パーマリンク設定 で行います。

決めた設定方法を入力し、変更を保存します。

ちなみに、サイトのタイトル、キャッチコピーを変更する場合は 設定→一般です。
この サイトのタイトル や キャッチコピー の真下にある、Wordpressアドレスは、サーバーにも紐付いた固定のものですので、一字たりとも、変更してはいけません。もし間違って変更すると、エラーとなり、表示もログインもできなくなってしまいますので、注意しましょうね。