https化(暗号化通信)への流れが強まってきました。
https(SSL)にすると、第三者からのデータの改ざんや盗難が防止されます。
グーグルでは、HTTPS(暗号化通信)が、SEO(検索順位)の判断基準になると明言しているそうです。
つまり、コンテンツが同じレベルなら、http(暗号化なし)のサイトより、https(暗号化通信)のサイトの方が、検索エンジンに高く評価され、検索順位が優位になるということです。
また、ユーザーの視点で考えると、暗号化に対応したサイトと、そうでないサイトでは、安心感が違いますね?
今後、暗号化されていないサイトは、より目立つようなアラート(警告)表示に変わってくるような気もします。
ということで、このブログ(エックスサーバー・ワードプレス)を、https(SSL)化しようと思います。
この作業には、注意しなくてはいけないことがいくつかあるようです。
このブログを始める時、エックスサーバー申し込み画面に、チェック欄があって、どうしようかな?と一瞬迷ったのですが、分からなかったのと、手っ取り早くスタートしたかったので、スルーしてしまい、後回しにしたことを大いに後悔!今になって、必要性に気づき、やり方を調べてみると結構、面倒そうです。
今からブログを開設する方は、申込時ならチェック欄をポチりとするだけなので、最初からSSLにしておきましょう。
それでは、既存のブログをhttps化するにあたり、その手順と注意点を詳細に記します。(失敗談あり)
既存ブログのhttps(SSL)化
Before:

「i」マークが付いています。安心できませんよ! という警告のようです。
「i」をクリックすると・・何やら怪しい雰囲気です。

↓
After:

「保護された通信」と出るようになりました。
鍵のマークをクリックしてみたら・・

いい感じです♪
ワードプレスブログのhttps(SSL)化の手順 (Xサーバー編)

1. ファイルとデータベースのバックアップを取る。(プラグイン使用)
2. エックスサーバーで独自SSL設定の追加をする。
3. ワードプレスのURLをhttpsに変更します。
4. 内部リンクのhttpをもれなく置き換えする。
5. httpに来たアクセスを、httpsにリダイレクトする設定を施す。
6. サーチコンソール、アナリティクス、SNSなどの調整。
それでは、それぞれの詳細と、途中でやらかしてしまった失敗と復活方法をあわせ、記していきたいと思います。
1. ファイルとデータベースのバックアップを取る。
念のため、作業前にバックアップをとっておきました。その方法はこちらをご覧ください。
WordPressをバックアップするプラグイン「BackWPup」の設定手順
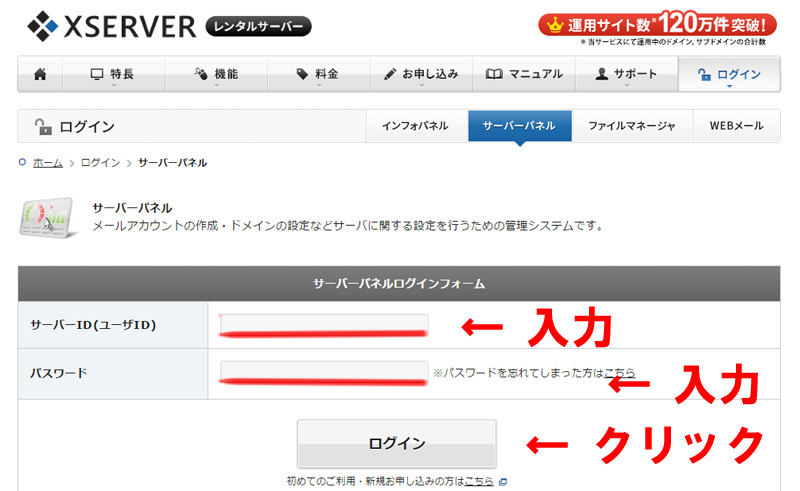
2. エックスサーバーで、独自SSL設定の追加をする。
エックスサーバー のサーバーパネルに、サーバーアカウント情報のサーバーIDとパスワードを入力してログインします。
ミギーは、最初、ユーザーアカウント情報でログインしようとして、エラーになり、その理由が分からず、苦労しました。エックスサーバーには、2種類のIDとPWがあるのですね?
申し込み直後に、エックスサーバーから届いたメールの下の方にサーバーアカウントのIDとPWがありました。

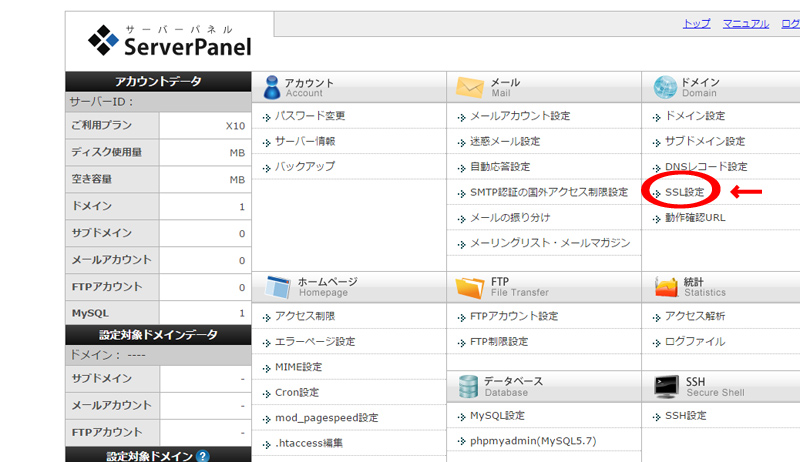
ログイン後、「サーバーパネル」の「ドメイン」の「SSL設定」 をクリックします。

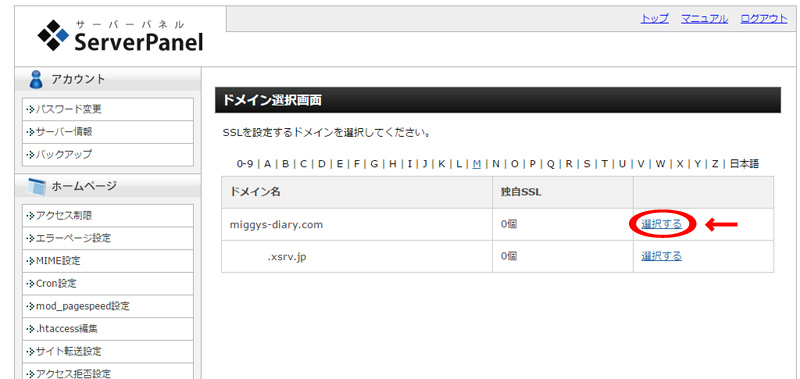
ドメイン選択画面で、https化したいドメインを選び、「選択する」をクリックします。

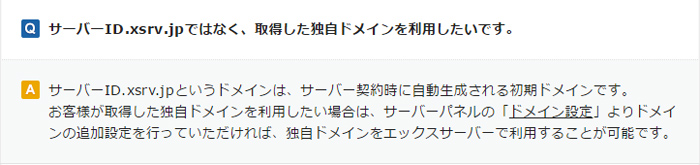
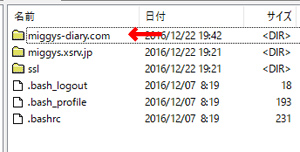
この画面に、記憶にないドメイン(○○.xsrv.jp)があって驚きましたが、以下の通り、自動生成された初期ドメインということで、問題ないようです。

(一番最初、サーバー申込みの時、今後の運営に関係ないからと、適当に名前を付けたヤツです。すっかり忘れてました。)
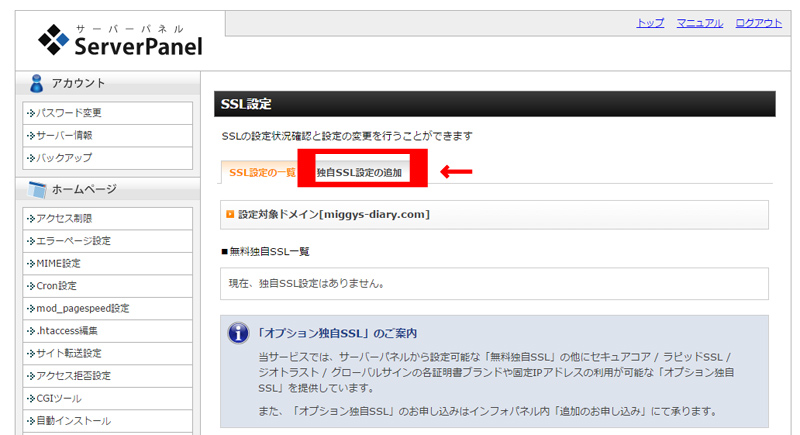
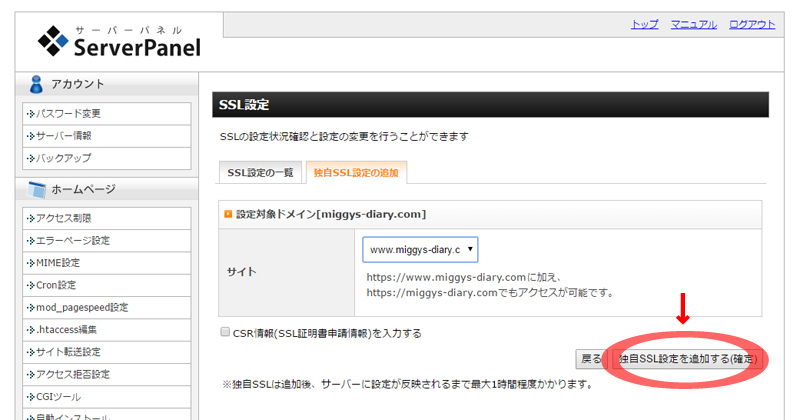
SSL設定の画面で、「独自SSL設定の追加」タブをクリックします。

設定対象ドメインの[ ]内のドメインを確認し、デフォルトのまま、「独自SSL設定を追加する(確定)」をクリックします。

上記をクリックすると、「SSL新規取得申請中です。しばらくお待ち下さい。」というようなメッセージ(ミギーの時は、ぼぉっとしている間に、画面が切り替わったので、たぶん10秒程度でした。)となります。
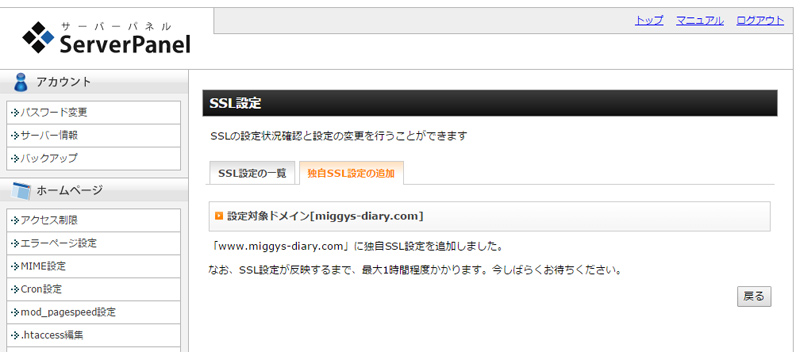
その後、「・・・独自SSL設定を追加しました。なお、SSL設定が反映するまで、最大1時間程度かかります。今しばらくお待ち下さい。」という画面になります。

ここで、「SSL設定の一覧」タブをクリックすると、SSL用アドレスに、httpsで始まるURLが表示されています。これから、他をいろいろ調整しなくてはいけませんが、SSL化は、出来ました!

上の画面で、httpsで始まるURLをクリックして、画面が正常に表示出来たら、次の作業に進めます。

表示できない時は、反映されるまで、もう少し待ちましょう。
3. ワードプレスのURLをhttpsに変更します。
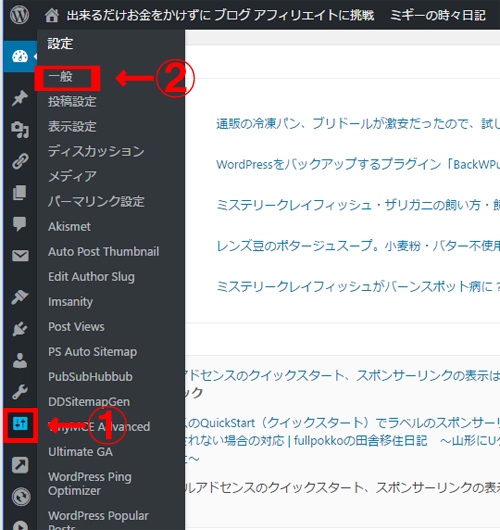
ワードプレス管理画面 → 設定 → 一般 と進みます。

一般設定の下記の画面で、

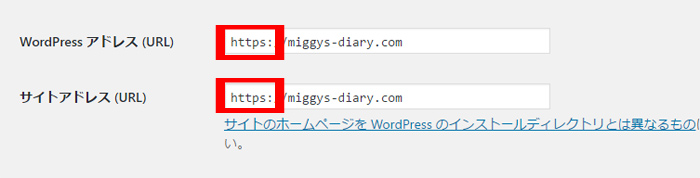
・WordPressアドレス(URL)
・サイトアドレス(URL)
のURLのhttpを、httpsに変更して、「変更を保存」をクリックします。
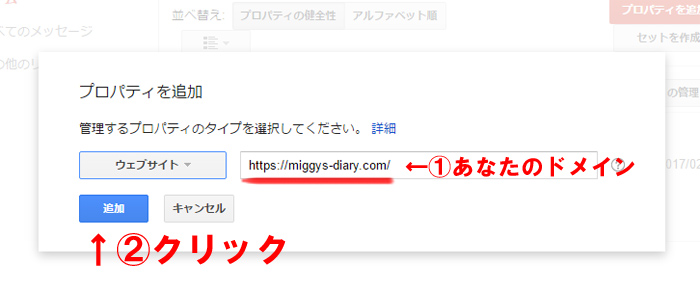
Tips: 入力するのは、半角小文字のsです。スペースを入れてしまったり、:コロンを消してしまったりしないようにしましょう。画像では、赤い囲み線で/スラッシュが消えてしまっていますが、https://あなたのドメイン となるようにしてくださいね。

4. 内部リンクのhttpをもれなく置き換えする。
上記の作業によって、ブログの記事や元画像、カテゴリーなどのURLが変わり、今まで貼ってきた内部リンクが全て、エラーとなります。
そのため、ブログの内部リンクと画像へのリンクを、もれなくhttpから、httpsに置き換える必要があります。
一応、手作業で修正することもできないこともないのですが、見落としがあってはいけませんし、ある程度、記事やリンクがあるなら、考えただけで「あ~面倒くさい」と、憂鬱になりそうです。
ですが、一括で変換してくれる便利なプラグインがありました!
それでは、早速「Search Regex」を導入していきましょう。
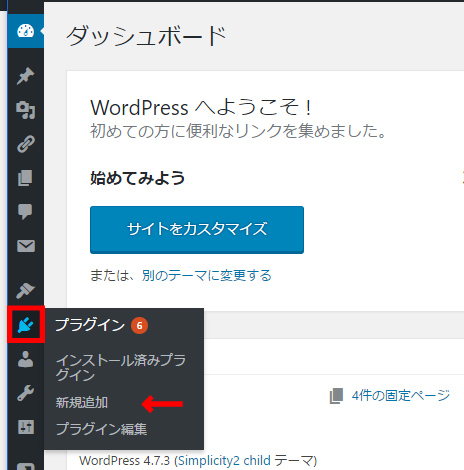
ワードプレス ダッシュボードの プラグイン → 新規追加をクリック

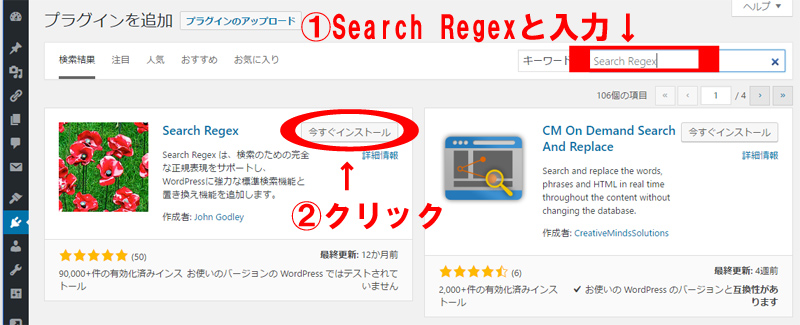
キーワードに「Search Regex」と入力し、

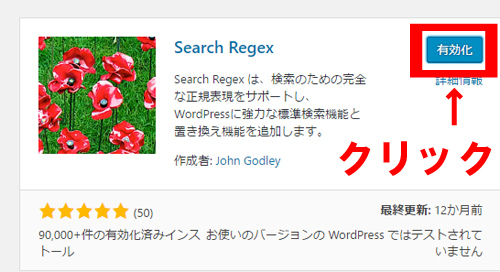
出てきた「Search Regex」を今すぐインストール、有効化します。

Search Regexが有効化されました。

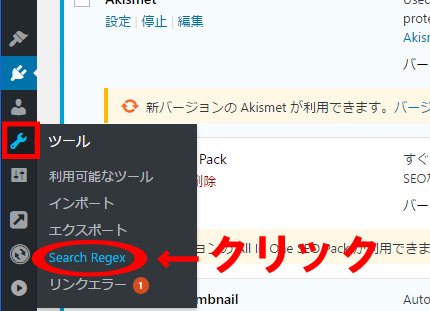
ワードプレス管理画面→ツール→Search Regex へ進みます。

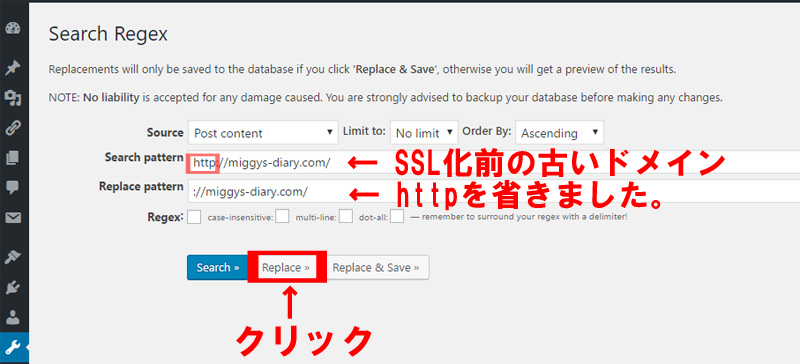
以下のように、2箇所にURLを記入します。
Search pattern: http://○○○ (あなたの古いURL)
Replace pattern: ://○○○ または、 https://○○○(httpsで始まるあなたの新しいSSL対応のURL、または、http,httpsを除いたURL)
http,httpsを除いたURLにした場合、http://○○○とhttps://○○○のどちらにも対応してくれるそうで、ミギーは最初、この方法を取りました。
ですが、IE(インターネットエクスプローラ)では、ほとんど全ての画像が表示されなくなりました。グーグルクロームとインターネットエッジでは画像は表示されるけど、ぼやけた小さい画像が出た後、ズルズルっと普通の画像に切り替わっていくような感じで、表示に時間がかかり、どのページも、重くなったような気がしました。
そして、最大の難点は、グーグルアドセンス広告が消えてしまいました。この段階で即座に気付いたのではなく、その後の設定をいろいろしていたら、本業の時間になり、しばらく放置、だいぶ時間が経過した後、ページを見ていて、「あれ?アドセンス広告なくなってる!」と。
気付くまで、いろんな設定を触った後だったので、アドセンス広告が消えた直接の理由が分かりませんでした。
アドセンス広告のコードは付いているし、警告メールも届いていない。今回の一連の作業で、何らかの不具合が発生したということだけが分かっています。(途中、プラグインの更新もしていました・・)
こういうケースでは、先ずは、プラグインを疑え!というような記述をよくみかけていたので、今回の作業で追加したプラグインを無効にしてみました。
変化がなく、駄目だったので、他のプラグインも、全て一個一個、無効にして試しました。それでも、変化はありませんでした。
次の疑惑として、この後に記載しているFFFTPのリダイレクト設定かも知れないと思い、かといってリダイレクトは必要だし、どう変更しようかな?リダイレクトもプラグインにしようかな?と考えていました。
一方、IEでの画像の不具合は、://ドメイン名と、httpsを省略しているのが原因だろうと思い、とりあえず、一括置き換えで、://miggys-diary.comを、https://miggys-diary.comに変更してみました。
そして、しばらくして(他の用事があって数時間経過後)、画像の確認をしていたら、IEでの画像がもとに戻り、なんと、アドセンス広告も復活していた!という吃驚の一挙解決となりました。ちなみに、他の2つのブラウザでの表示の重さも、解消されたようです。
ですから、ここから下の説明画像では、ミギーが最初にやったhttp省略の置き換え画面となっていますが、後に、上述のように、別のところで深刻な不具合が発生し、変更することで解決できましたので、あなたが実施する時は、httpを省くのではなく、httpsに書き換える方法をおすすめします! (もしかしたら、httpを省くのではなく、http:を省いたら良かったのかも知れません。機会があれば試してみるかも? もし、そのあたりのことをご存知の方は、宜しければ教えてください!)
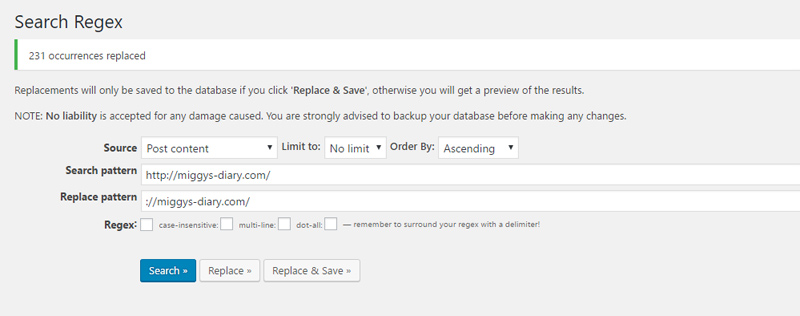
前置きがすっかり長くなりましたが、Search Regexでの一括置き換えの画面です。

Attention:上の説明画面では、httpを省いた置き換えをしましたが、不具合があったので、結局 httpsで始まるドメインに変更しています。それ以外は、この画面通りで大丈夫です。
その他の箇所(Source,Limit to,Order Byなど)は、デフォルト(出てきた状態)のままで、OKです。
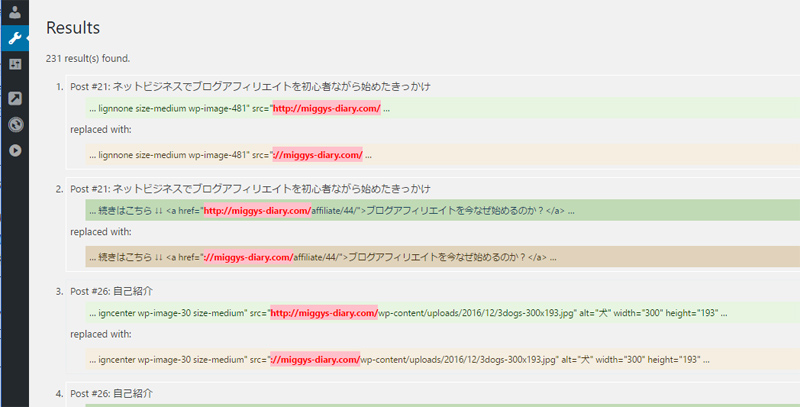
そして、「Replace」をクリックします。すると、Results画面が出てきます。

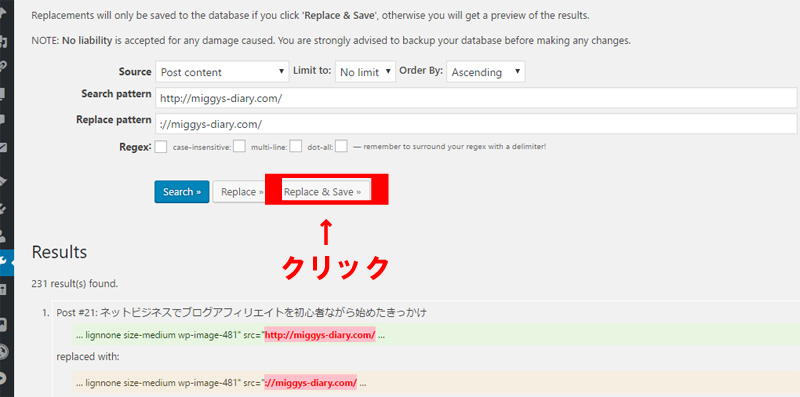
置き換え前(Post#)と置き換え後(replaced with)の赤い文字を見て、OKなら、「Replace & Save」ボタンをクリックします。このボタンを押した後は、該当候補が全て、速攻で置き換えられます。
なので、置き換え候補を十分にチェックして、慎重に行うようにしましょう。

でも、もし万一、間違ってしまった時は、焦らず冷静に考えてみましょう。何をどう間違ったか、正確に判断し、上記の方法で、間違ってしまったURLを、記入すべき正しいURLに置き換えすれば、大丈夫だろうと思います。一括で変更したものは、一括で書き換え可能なはずですよね? 実際、ミギーはこの後、数回、一括置き換えを行いました。心臓には悪いけど、ちょっと寄り道したような感じかな?たぶん・・

あっという間に231個のURLを置き換えしてくれた模様です!
この画面に、ちょっと気になる英文。・・・グーグル先生に翻訳してもらったら、
置換は[置換と保存]をクリックした場合にのみデータベースに保存されます。そうしないと、結果のプレビューが表示されます。
注:発生したいかなる損害に対しても責任は負いません。 変更を行う前に、データベースをバックアップすることを強くお勧めします。
だそうです。始め、そうとは知らず、真ん中のボタン(Replace)をクリックしたけど、何も変わらなかったです。あれ?と思って、Replace&Save をクリックし直しました。
一応、事前にバックアップもしているし、ひと安心。記事内をうろうろ見て回りましたが、無事に置き換えできているようです。グッジョブ!
余談かも分かりませんが、ミギーは、別ウィンドウで、複数の画面を同時に開き、この記事を編集しながら(途中の作業を忘れちゃうかもしれないので・・)、置き換えプラグインを実行していました。
置き換え後、別ウィンドウで開いていた この記事の編集をして更新ボタンを押すと、しばらく、変な画面(ログイン画面が出たり・・)になって、再び編集出来るようになりました。
その時に、この記事内のリンクを、古いドメインに戻しちゃったみたいで、この記事の中の画像リンクが壊れていました。ワードプレスには、自動更新機能もあるので、記事更新の画面を開いたまま、一括置き換えするのは、不具合のもと、やめたほうがよさそうですね。

壊れた画像リンク
そんな時は、再度、同じように、一括置き換えしましょう。(編集中の記事は一旦終了してから、ですね!)
追記:外部リンクも含め、一括置き換えを行う場合、http→https と置き換えすると、すでに、httpsとなっていた外部リンクは、httpss となり、不具合が生じます。この場合は、http://→https:// と置き換えるようにしましょう。
これで、おおかたのURLは書き換えできました。だが、しか~し、
上記の一括変換では、ウィジェットエリアは、対象外なのです。ウィジェットエリアに、プロフィールや画像、内部リンクを配置している時は、古いURLのまま、取り残されていますので、手動で置き換えしましょう。
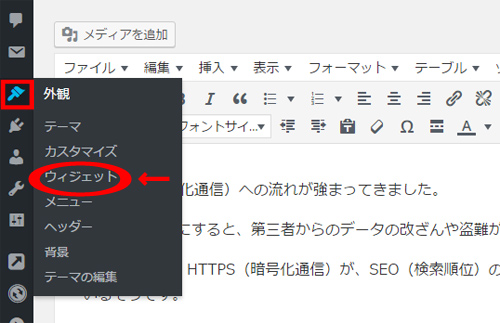
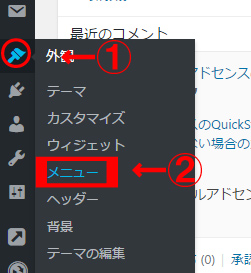
「外観」→「ウィジェット」→各項目をチェックしていきます。

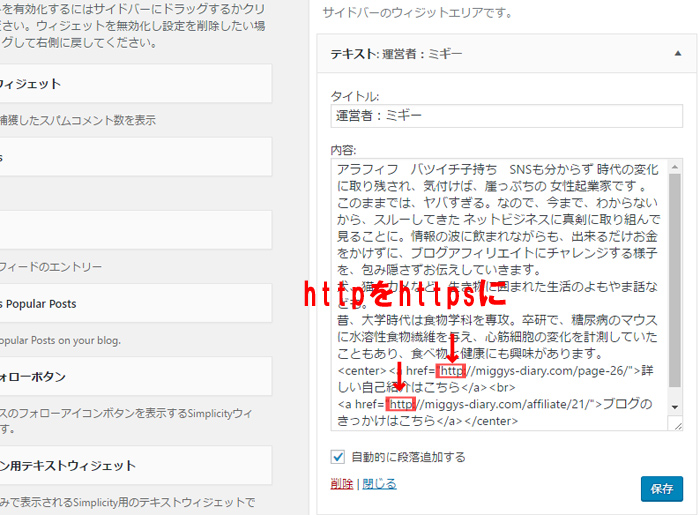
このブログでは、テキストでの運営者欄に、古いURLが2ヶ所ありました。

httpの部分を、新しいURL httpsになるよう書き換えます。
間違えずに、半角小文字の s を入力しましょう。
あと、ミギーの場合は、上部にあるホームボタンのリンク先が、httpのままでした。

こちらをhttpsに変更するために、「外観」→「メニュー」へと進みます。

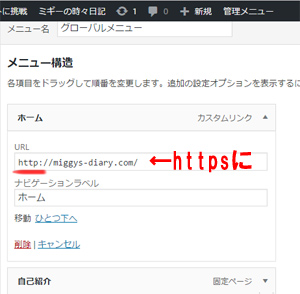
カスタムリンクの▼マークをクリックして、編集画面を開き、

http を https に変更します。
他にも、このように手動でリンクを設定している箇所があれば、同様に変更します。
5. httpに来たアクセスを、httpsにリダイレクトする設定を施す。
ブックマークやSNSなど、外部から、変更前のURLにアクセスしてもらった時、エラーとならないように、接続先を自動変更(リダイレクト)する設定です。
置き換えプラグインで、http,httpsのどちらでも表示できるようにしたので、ウィジェットエリア以外なら、エラーにはなりませんが(後に、上述のように、httpsだけに変更しました。なので、自動変更はマストです。)「保護されていません」より、「保護された通信」と表記された方がいいですし、そのうち、ウィジェットエリアのことも、すっかり忘れてしまうかもしれません。ここで、後回しにしたら、また余計、面倒になりそうなので、一気にやってしまうことにします。
FFFTPを使う方法と、プラグインを使う方法を記載しますので、都合の良い方をお選び下さい。
FFFTPは、窓の社から無料ダウンロード出来ます。(FFFTPの設定方法は、後日記載しようと思います。古くから使われていますので、ググっても多数出てきます。)
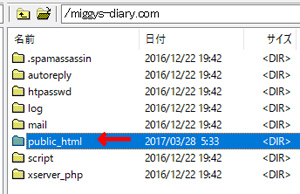
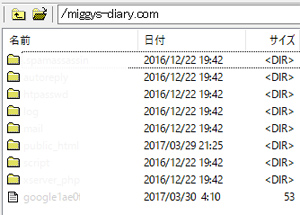
FFFTPでサーバーにログイン、「あなたのドメイン名」→「public_html」と進みます。


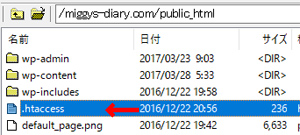
「public_html」を開き、

.htaccessファイルをダウンロードします。

.htaccessファイルは、とても重要なファイルだそうです。作業で何か間違って元データが分からなくなってしまうと、大変なので、先ずコピーを作り、PC上に予備の元データを保管し、万一、不具合が起きた時は、もとに戻せるよう備えておきましょう。
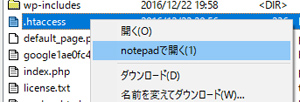
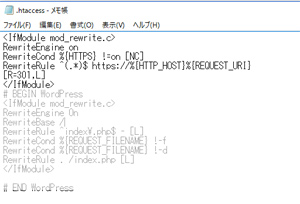
.htaccessファイルを、テキスト編集が出来るエディター(Terapadなど)で開き、先頭部分(# BEGIN WordPressの真上)に以下のコードを貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
.htaccessファイルへの記述は、以下のものでも、良いようです。
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.あなたのURL/$1 [R=301,L]

貼り付け後、.htaccessファイルを保存して、FTPの元の場所に、アップロードします。.htaccessをPC上に保存する時、ウィンドウズでは、拡張子.txtが付き、.htaccess.txtとなってしまいます。
そのままアップロードして、アップロード後に、名称変更で、不要な .txt を削除して、上書きしましょう。(一字一句間違わないよう注意しましょう。)
FTPが難しい時は、「Simple 301 Redirects」というプラグインでも対応可能だそうです。
Search Regexの時と同様な手順、プラグインの追加で、Simple 301 Redirects 検索し、
インストール・有効化後、管理画面 → 設定 → 「301 Redirects」をクリックします。
移行元URL(古いドメイン) → 移行先URL(httpsで始まる新しいドメイン)を設定して「変更を保存」で完了です。
ここで、リダイレクトが上手くできているかどうか、試してみましょう。ブラウザに、古いURLを入力した時、自動変更され、新しいhttpsで始まるページが表示されるか、確認してみましょう。
さて、ここまで来ればあと少しです。
その他の調整
サーチコンソール Search Console
すでにサーチコンソールを導入している場合、ログインして、「プロパティを追加」をクリック。

新しいURLを入力して「追加」ボタンをクリック。

所有権の確認画面になりますので、都合の良い方法を選びます。
ミギーは、おすすめの方法HTMLファイルをアップロードでやってみました。

このHTML確認ファイル というリンクをクリックして、ダウンロードフォルダーに格納されたファイルを、FTPでトップページ直下にアップロードしました。何度もダウンロードしてしまった場合、確認ファイルの末尾に、自動で数字が付け加えられてます。アップロードの前か後に、不要な数字を消しましょう。

説明文の3のリンクをクリックすると、わずか一行の以下のような記述がありました。
![]()
アップロードできたようなので、私はロボットではありません。に、ププッとなりながら、チェックを入れ、確認ボタンをクリックしました。

すると、所有権が確認されました。

次に、今、所有権が確認された新しいドメインで、「クロール」の「サイトマップ」をクリックします。


「サイトマップの追加テスト」クリックします。 「サイトマップのURL」( sitemap.xml が圧倒的に多いと思います。テストしてみて下さい。もし分からなければ、古いURL、httpで始まる方のサイトマップを参照し、同じ名称を入力しましょう。)を入力して、「送信」をクリックします。 サイトマップ一覧に、今回登録したサイトマップが表示されたら、OKです。設定が反映され、検索トラフィックが確認できるようになるには、しばらく日数がかかるようです。
グーグルアナリティクス

「プロパティ」の「プロパティ設定」をクリックします。

「デフォルトのURL」を「http://」から「https://」に変更して、「保存」をクリックします。
SNS
SNSのシェアカウントがすでに多数ある場合、「SNS Count Cache」という今までのシェア数を引き継いで合算してくれるプラグインがあるようです。
これで完了です。「お疲れ様でした!」
グーグルは、近い将来、HTTP(暗号化なし)のページを、「!」マークと「保護されていません」の警告を、赤い文字で表示するとか? 警告がでるページって、なんだか落ち着いて見ていられないように感じます。
いろいろ頑張って、記事を書き、ユーザーさんにページを表示してもらった時、警告の赤文字で離脱では、悲しいです。
そんな事にならないよう、できれば早めに対応しておいた方が良さそうですね。
追記:翌日の3月31日、再びグーグルアドセンス広告が表示されなくなりました。警告は届いていません。う~ん、なんでだろう?どなたか教えてください!ということで、アドセンスフォーラムに問い合わせました。
試しにページに直接コードを貼ってみる方法をアドバイスしていただき、このページにアドセンスのコード(quickstart広告と一緒、ページ単位の広告)を貼ってみたら、あら不思議?全ページの広告が復活しました。
なぜ、ヘッダー内のコードが効かなくなったのか、1つのページに直接コードを貼ったら、全部のページの広告が表示されるようになったのか、いろいろ謎のままですが、とりあえず良しとします!
フォーラムの方たちには、いつも親切に教えて頂けて、有り難いことです。
反省点:作業の1つ1つの進捗毎に、アドセンス広告が表示されているかどうか、他に不具合が発生していないかどうか、確認しながら進めるべきでした。そうしていたら、アドセンス広告が消えた原因が明確になり、結果、早く対処でき、謎も残らなかったと思います。
サーバー契約時、少し考えて、SSLにしていたら、このような作業をしなくても良かったのですね。知らなかった。